Как Фон Картинка В Html

Как добавить фон на страницу. CSS background-image
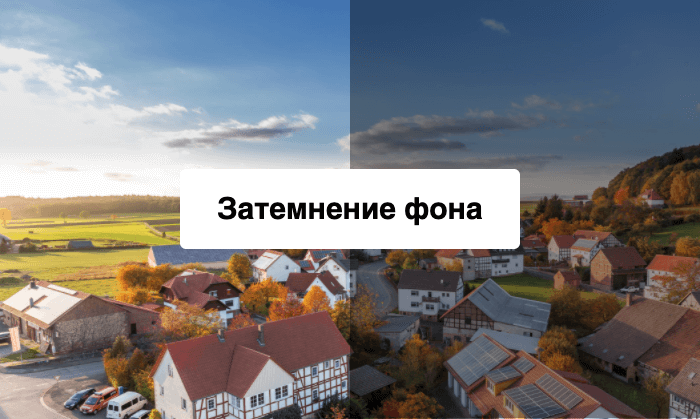
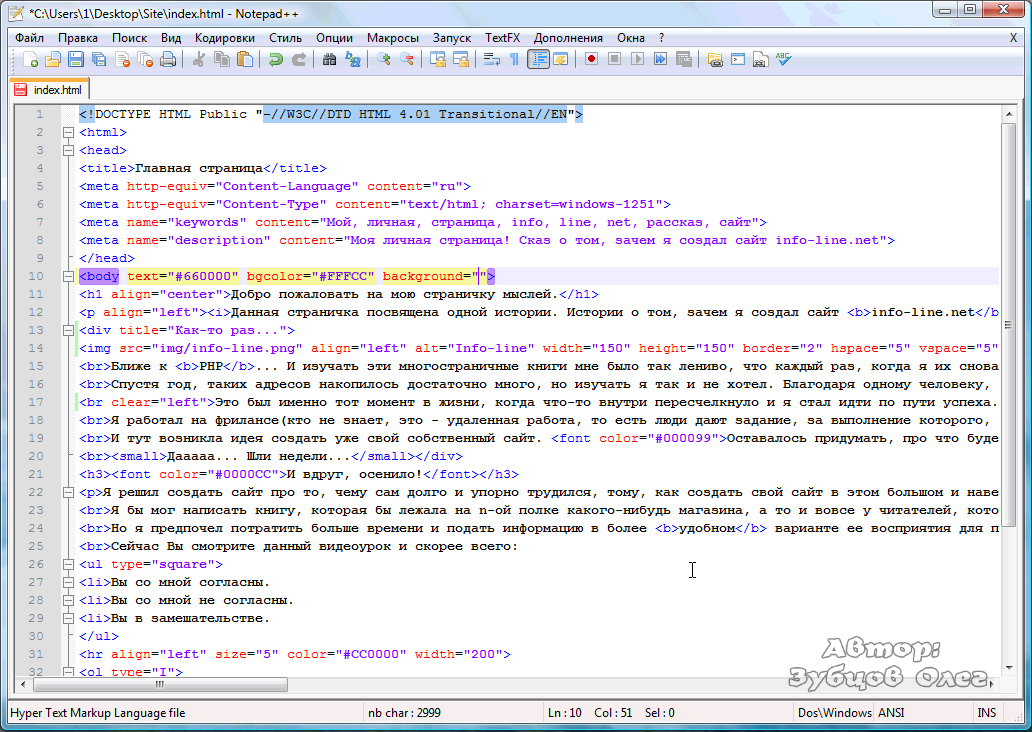
Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа. Например, если HTML-документ и рисунок с именем bg. При добавлении фоновой картинки учтите, что изображение загружается не сразу, поэтому цвет фона должен быть таким, чтобы сохранить достаточный контраст между цветом текста и фона. Лучше всего устанавливать цвет фона близким к цвету фонового рисунка, здесь опять же поможет универсальное свойство background , как показано в примере 1. В данном примере фон веб-страницы задан цветом хаки, а текст — белым.













Саша Ермайкина. Фоновое изображение может быть любого типа и повторяться или масштабироваться в зависимости от настроек. Изображение будет заполнять фон элемента, повторяясь при необходимости.
- Цвет текста
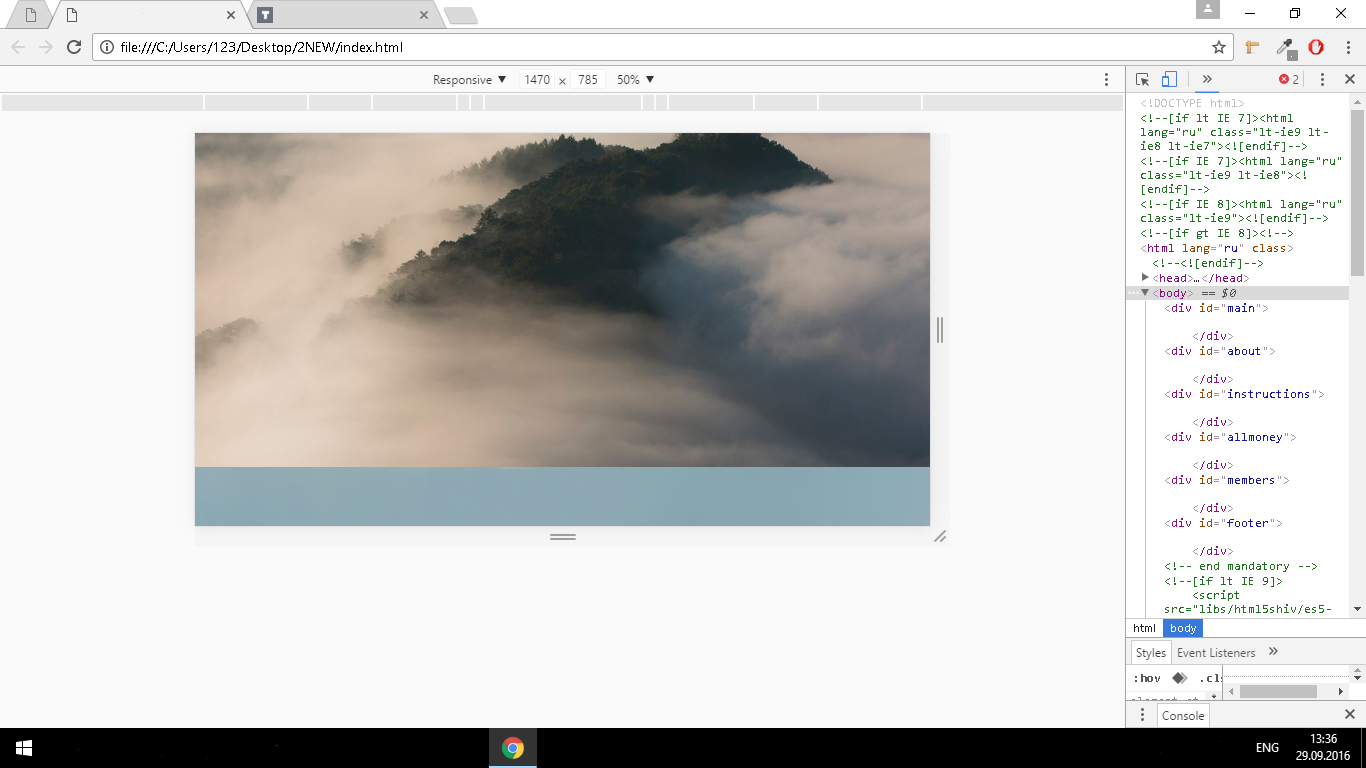
- Теперь, когда вы настроили стили CSS, сохраните файл и обновите страницу веб-браузера, чтобы увидеть изображение на фоне вашей веб-страницы. Использование CSS позволяет гибко настраивать фоновое изображение, добавлять прозрачность, повторять изображение или создавать сложные эффекты.
- Однако вы можете изменить цвет любого текста следующими способами:.
- Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background.
- Management
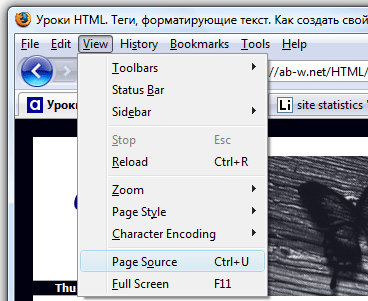
- Посмотреть в новом окне: цвет фона в HTML.
- Любая комната будет выглядеть намного лучше, если ее пол устилает дорогой персидский ковер.
- Эта страница была переведена с английского языка силами сообщества.







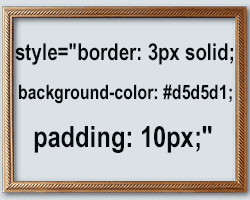
| Установка однотонного заднего фона с помощью html | 27 | У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. В статье объясню, как вставить картинку в HTML и правильно всё оформить в коде. |
| Комментарии | 218 | На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. |
| Параметры фона сайта | 254 | В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. |
| Использование позиционирования для наложения изображений | 85 | Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body. Общий синтаксис добавления фона следующий. |
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось. Свойство background-size устанавливает размер изображения. В данном примере мы устанавливаем значение cover , чтобы изображение занимало всю доступную область и сохраняло свои пропорции.







Похожие статьи
- Lp Певица Фото В Молодости И Сейчас | openvision.su/lp-pevica-foto-v-molodosti-i-sejchas.html
- Любовь это причина нашей свадьбы картинка
- Спальный Гарнитур Шанхай Фото Цена | cessna.spb.ru/spalnyj-garnitur-shanhaj-foto-cena.html
- Фотографии С Любительских Телескопов | 1helpzaim.ru/fotografii-s-lyubitelskih-teleskopov.html