Как сделать прозрачный фон рамки

Прозрачный input
Для того, что бы сделать поле ввода input прозрачным, достаточно выставить свойству background элемента, значение transparent. Рассмотрим пример, в котором мы дополним наш input и другими стилями для наглядности. Вячеслав Межуревский 05 октября Есть что добавить? Отправляя форму, вы принимаете « Соглашение об обработке персональных данных » и условия « Оферты », а также соглашаетесь с « Условиями использования ».








По умолчанию, браузер добавляет к кнопкам рамку, которая меняет свой стиль при изменении цвета фона кнопки. Вот как выглядит такая кнопка. Сама рамка устанавливается через универсальное свойство border , оно одновременно определяет толщину рамки, её стиль и цвет.










| Management | 164 | Если вы используете Word или подпискуMicrosoft , вы можете применить прозрачность непосредственно к изображению. Дополнительные сведения см. |
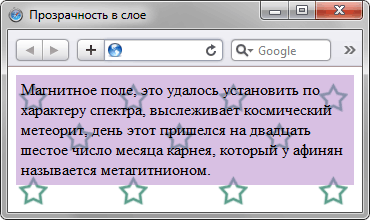
| Breadcrumb | 395 | Частичная прозрачность при правильном ее использовании весьма эффектно смотрится в дизайне сайта. Главное, чтобы под полупрозрачными блоками был не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной. |
| Быстрая навигация: | 125 | Информация и Технологии. |
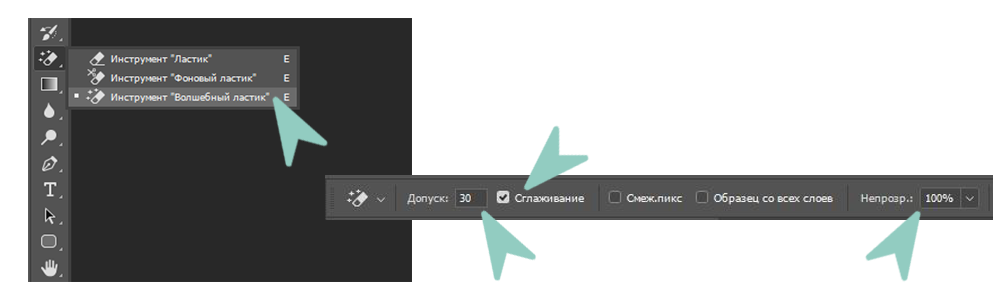
| Создание эффектного прозрачного фона | 283 | Существует множество причин, по которым вам необходимо удалить белый фон с изображения. |
| Особенности работы с программой GIMP | 83 | Для того, чтобы сделать прозрачный фон в данном случае можно использовать дополнительный div и добавить к нему прозрачность. |
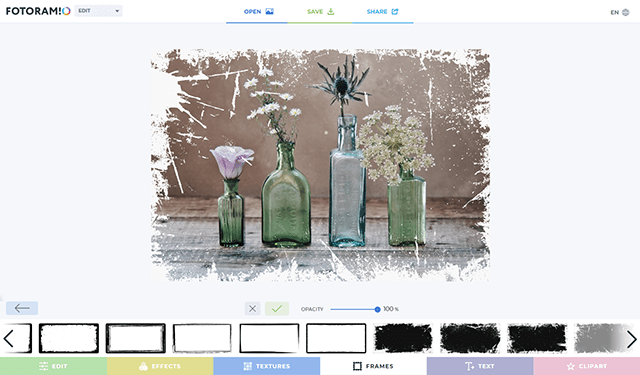
| Изучаем редактор GIMP | 466 | Прозрачный фон — это важный элемент веб-дизайна, который позволяет вписывать изображения в любую обстановку без видимости неприятной рамки или белого фона. Одним из самых популярных инструментов для создания и редактирования прозрачных фонов является бесплатный редактор изображений GIMP. |
| Публикации | 357 | Телефон или почта. |
| In this article | 301 | Эта страница была переведена с английского языка силами сообщества. |
| Двойной выигрыш | 356 | Поиск Настройки. Время на прочтение 1 мин. |
Для создания эффекта прозрачности в CSS используется свойство opacity. Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0. Псевдо-класс :hover позволяет изменять внешний вид элементов при наведении на них курсора мыши. Мы воспользуемся этой возможностью, чтобы изображение при наведении мыши теряло свою прозрачность:.