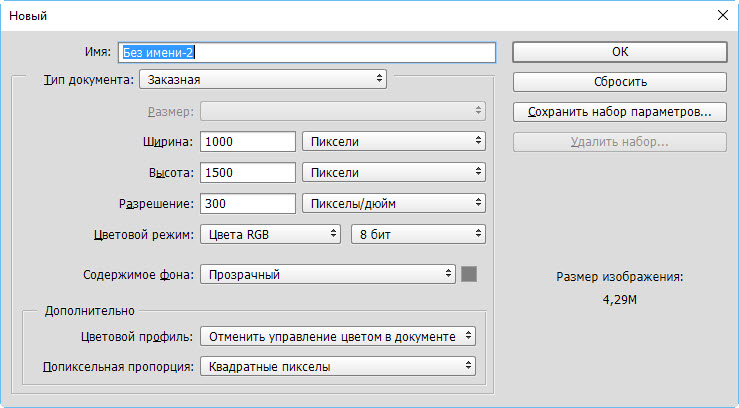
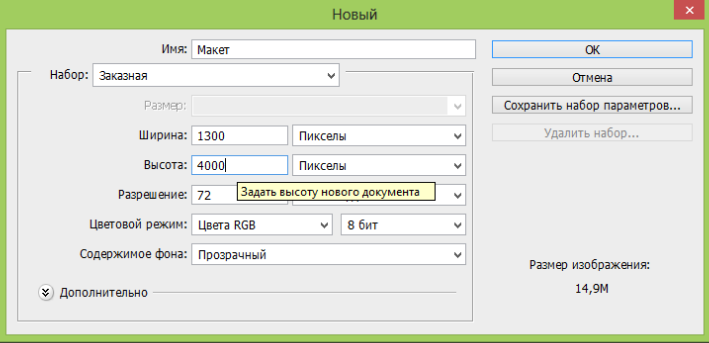
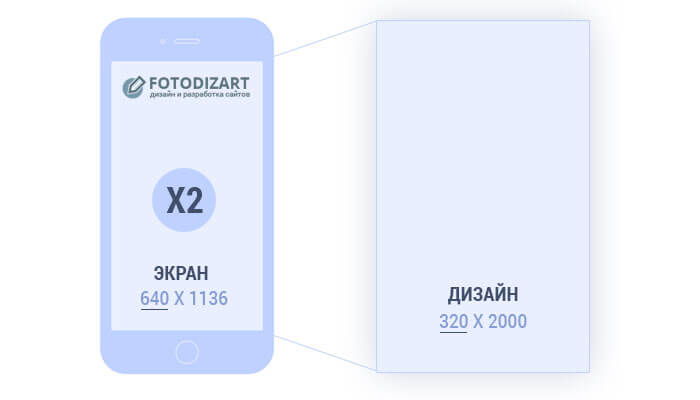
Размер для дизайна сайта

Размер макета сайта
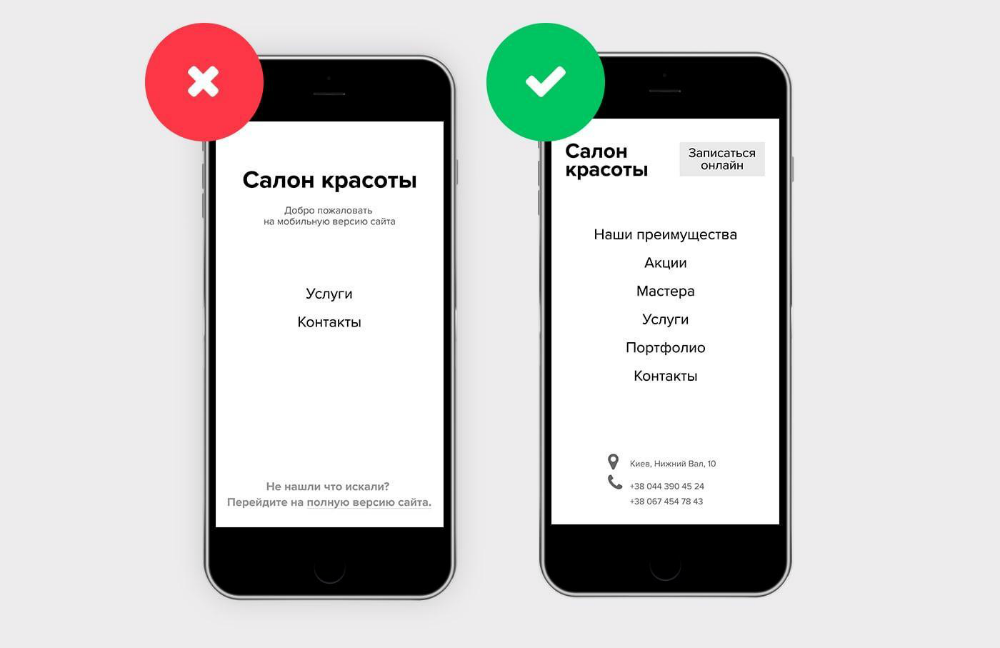
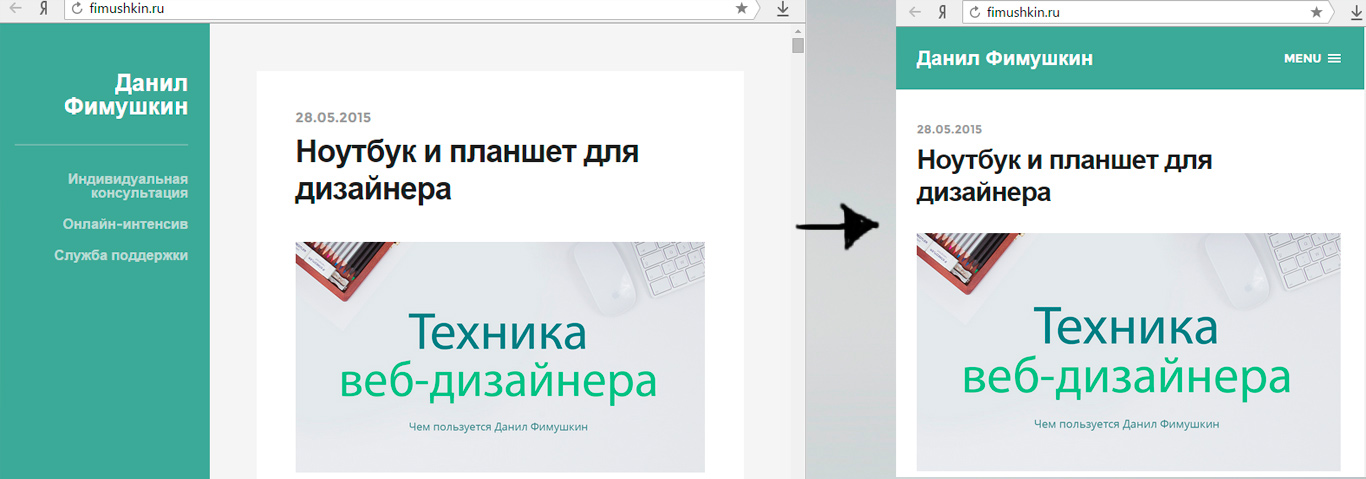
Все сервисы Хабра. Веб-разработка Дизайн. Только начинаю учиться веб-дизайну, столкнулась с такой проблемой, что в разных источниках информация расходится. Какой должен быть размер макета для сайта, если ,например, заказчику просит только мобильную и основную версию desktop. Заранее спасибо за ответ!












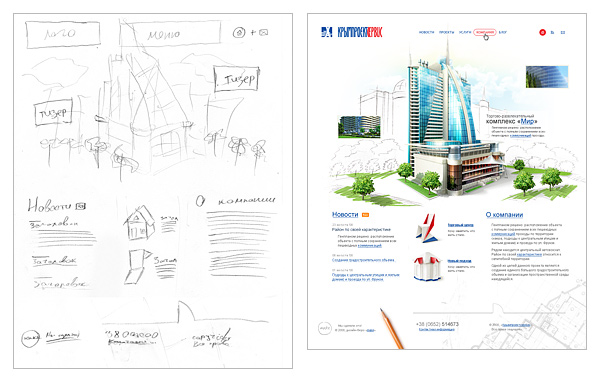
В очень редких случаях, может случиться так, что мы возьмем на дальнейшую разработку проект с уже реализованным дизайном. Но такая практика предполагает дополнительные трудовые затраты. Если макеты создаются в студии, то разработчик может легко уточнить у менеджера проекта или дизайнера любые вопросы, например, что конкретно имелось в виду в техническом задании, или же как в представлении дизайнера должен выглядеть итог работы. Но если заказчик уже начал с кем-то проект, а затем пришел к нашему специалисту, наладить такую коммуникацию будет невозможно. Особенно много сложностей это доставляет, когда в макетах есть ошибки, ведь исправлять их теперь некому.

.png)












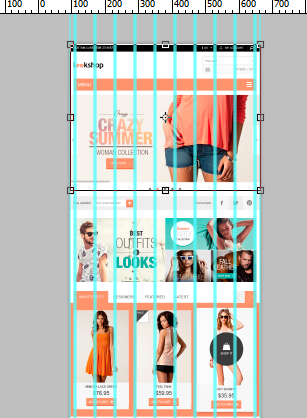
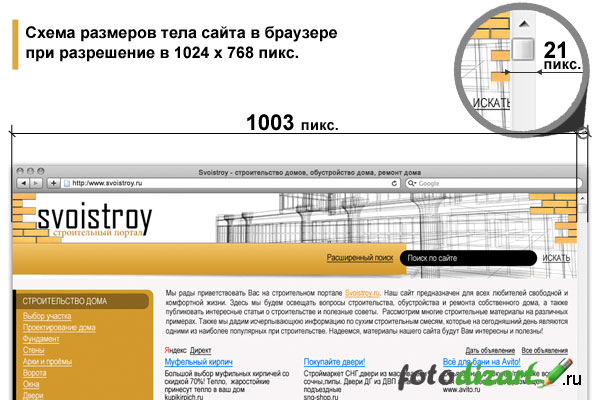
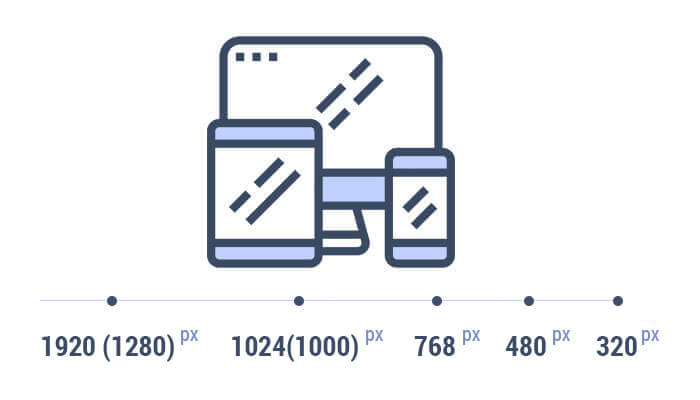
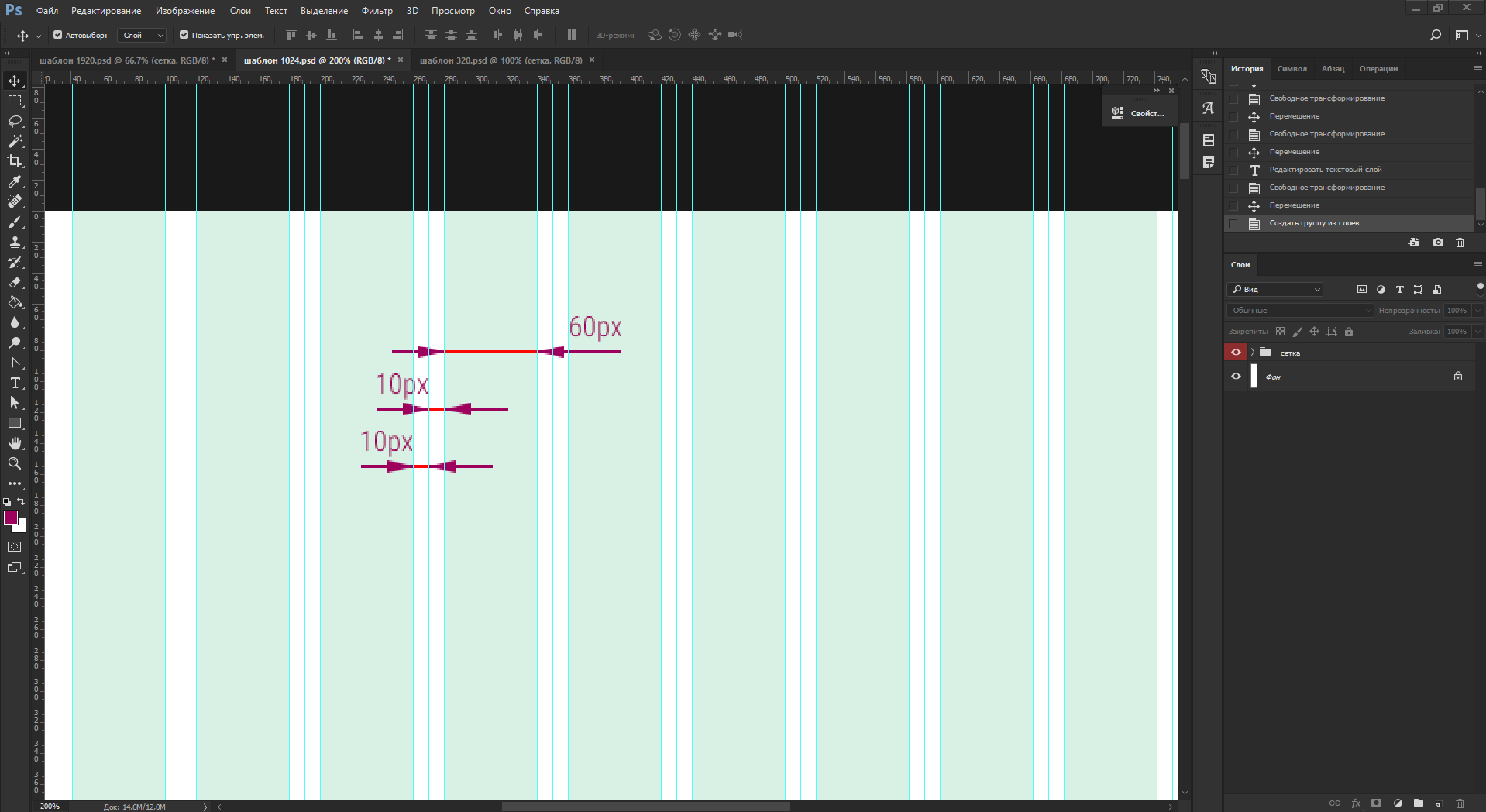
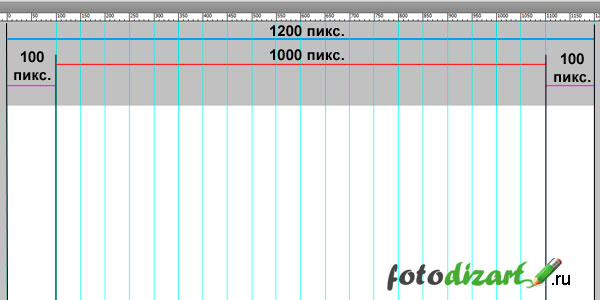
Приветствую всех на fotodizart. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета. Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop. Сегодня же речь пойдет о конкретной задаче, которую мы будем решать и узнаем какие нужно выбирать размеры, почему именно такие, а не другие.